Food Web Tile Game
In this project, we designed an interactive boardgame for students to familiarize themselves with concepts of food chains, food webs, and tropic pyramids.
Authors
Trang Ngo & Will Luna, Tufts University CEEO 2015
Final Project
All of the finished tiles can be used to create a boardgame in which students attempted to connect these tiles into a food web in a geometrical and logical way.

Finished Game
A Solution to the Food Web Underneath the Video
Food Web used in the video above
Owl eats snake and frog
Snake eats frog and rabbit
Rabbit eats flowers
Squirrel eats flowers
Grasshopper eats flowers and grass
Frog eats grasshopper
Mouse eats grasshopper and grass
Fox eats rabbit and mouse and squirrel

Big Idea
This is an example of a project that a high school biology student could create in response to an open-ended assignment that asked them to teach their peers a scientific concept through an interactive game or presentation.
This game requires analytical thinking and teamwork to develop a visual understanding of the relationships between animals in a food chain (i.e., the closer the tiles the more directly dependent) that reinforces the information beyond looking at a poster.
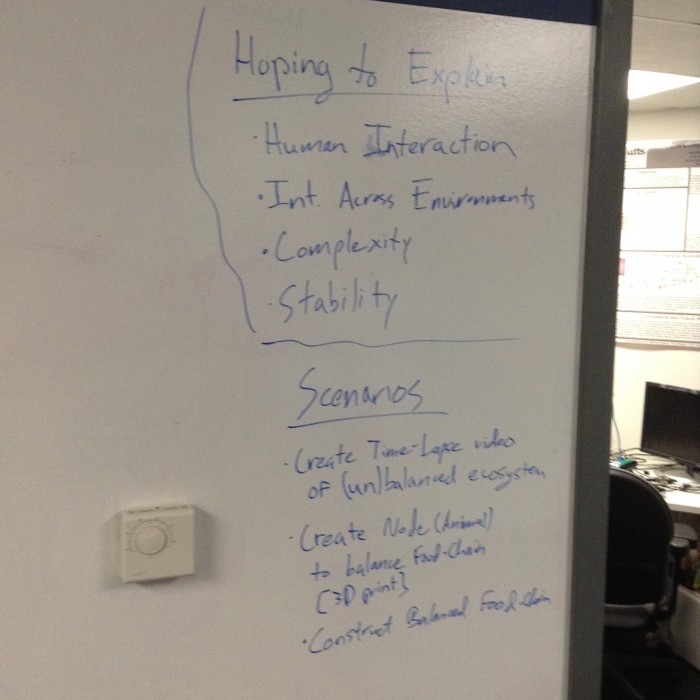
Brainstorming
We imagined that a teacher had given us the assignment of creating an interactive project that can teach your classmates about food webs or trophic pyramids.
We started by writing down possible topics we could cover in our game, and came up with:
- Human Interaction (how do overpopulation and pollution impact a food web)
- Interaction Across Ecosystems (how does a grassland food web incorporate a river foodweb)
- Complexity of Ecosystems (how the changing populations of species can have unforeseen impacts)
- Stability/fragility of Ecosystems (how do population imbalances in a species impact the food web)
Then, we thought of certain projects that could demonstrate one or more of these concepts. We had two big ideas:
- Create a time-lapse video to demonstrate the natural cycles of population growth and decline between prey and predators (see below)
- Create a game where students must construct a food web given a set of species and rules regarding the interactions between those species
Our Brainstorming Process
We first thought of concepts we would like to explain, and then the projects that could explain those concepts

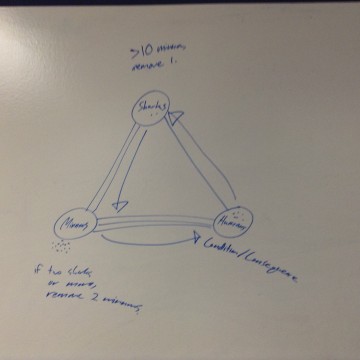
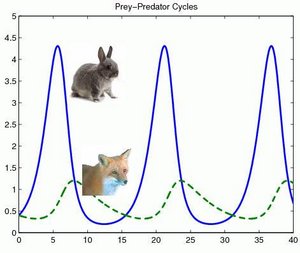
Option 1: Prey Predator Cycles
We liked this idea because students are often unaware of the cyclical population growth that occurs in nature, but the concept itself is relatively easy to explain. However, after brainstorming how to incorporate the concept into a game, we found that all of our ideas were to complex for a high school biology class.
For example, we wanted students to come up with a set of mathematical rules that would model the relationship of population growth and decline of species of time (see the graph below). This was hard enough for us that we felt it demanded an unrealistic level of math for a tenth grade activity.

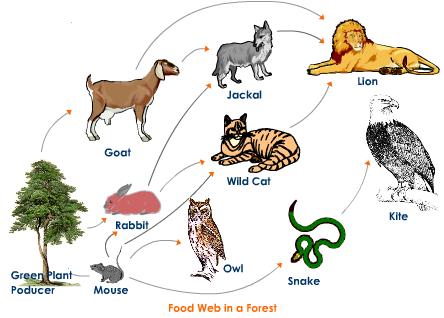
Option 2: Food Web Game
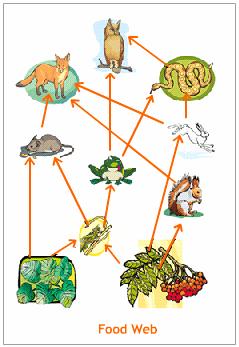
We deliberately wanted to design something less challenging than the population growth modeling, and felt that a food web game would demonstrate the complexity of an ecosystem while still demanding analytical thinking skills. We started thinking about ways to make a game where students reconstructed this:

Planning
We wanted to create a game that could be challenging and fun that was also easy to learn. We wanted students to arrange tokens in visual ways that represented the relationships between animals within their food web ecosystems. We felt that the game should be a cross between a food web and a trophic pyramid.
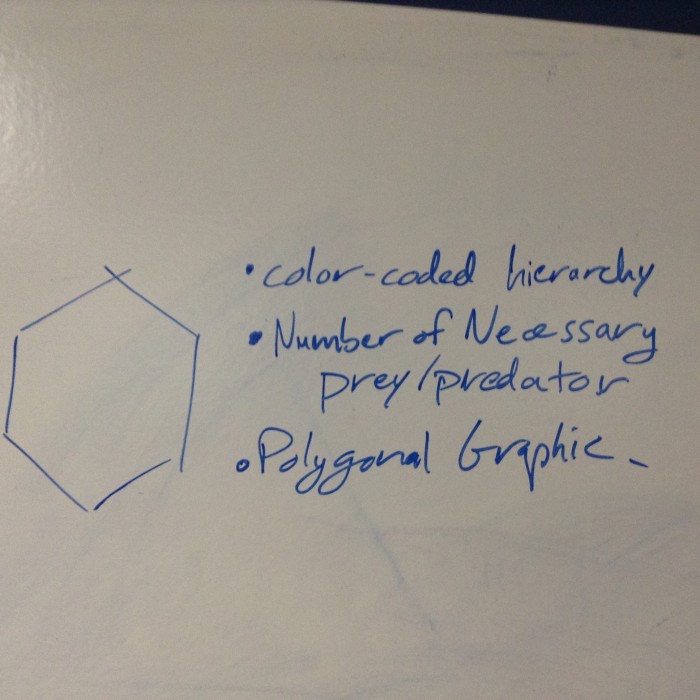
First Thoughts
We very quickly came up with the concept of creating hexagonal animal tokens. However, A LOT of our other first ideas did not make it into the final product. For example, we initially considered color coding the tiles according to their place on the trophic pyramid hierarchy (tertiary consumer, etc) to guide the students in solving the puzzles.
However, we ultimately decided that students should be able to create new games, after the fact, that we had not originally considered. In that vein,

Inventing the Food Web Game
Our ideas seemed great at first, but quickly deteriorated as soon as we had to invent actual game mechanics.
For example, we were interested in incorporating pollution and human presence into our ecosystems, but simply could not find a way of marrying the idea with the rest of the food web.
Developing the Rules
We printed out a grid of hexagonal tiles to help visualize mock examples of playing the game, before laser cutting anything. We definitely liked that hexagonal arrangements could represent food webs in a triangular form, bringing in the visual representation of a trophic pyramid.
We started with a simple rule - that by placing a tile below and adjacent to another, there was an implied relationship between predator and prey (see below for better examples if that doesn't quite make sense). We found that it was almost possible to recreate food webs with that simple constraint, but some exceptions had to be made, by drawing arrows (that would later become string) between tiles to create additional relationships (again, this is easier to see further down the page).
While it created a new challenge of visually linking non-adjacent tiles, we liked how this created a more open-ended challenge for students, forcing them to continuously change the position of the tiles to complete the web with as few "exceptions" as possible. Rather than see this constraint as a deal-breaker, we were excited that it gave the game competitive potential. Students would team up and work together to create a better solution than the other teams (re-arrange the tiles to create a food web with fewer connections by string).
The most elegant solution therefore becomes the best visual representation of a food web, with the dependence of each animal on another represented by the physical proximity of the tiles.
Testing the Mechanic
We took food webs from google images and recreated them using our invented rules, making sure the game was the right difficulty (challenging but not frustrating).

Bird eats frog, insect, and snake
The object of the game is simple - arrange the tiles so that those below any given animal are eaten by that animal, and vice versa. For example, if a bird eats frogs, insects, and snakes, then the tiles should be arranged like so:

However, that is a very simple example. To make things more complicated, let's say that insects and squirrels eat flowers, and that birds now also eat squirrels (in addition to frogs, insects, and snakes). The new web would look like this:

As you can see, the flower tile has been added underneath the insect token (and below and to the left of the squirrel token), implying that the flower is eaten by those two animals. Keep in mind that if the flower token were placed directly underneath the squirrel token, the flower would not be eaten by the insect, because while it is below the insect token, it is not adjacent to it (see below).
Placing the flower token directly under the frog would also be incorrect, for two reasons - the token is no longer underneath or adjacent to the squirrel, and the new placement states that the frog eats the flower, which is not true! (see below)
Incorrect Examples
But wait, remember that string here?

That string is a way to add an exception, for when a food web is just too complex to work within the rules of the game (which will happen a lot!)
The bird originally only ate frogs, insects, and snakes, and those three animals could fit in the three slots below and adjacent to the bird token. But now that birds eat squirrels as well (what is the world coming to), the squirrel simply cannot be placed both underneath and adjacent to the bird. This means that string is sometimes necessary to establish such a connection beyond those that are possible within the technical rules.
The object of the game is then to build a food web making as few exceptions and using as little string as possible. For more complex food webs, it can take quite a while to be sure that one has the most efficient arrangement possible.
Creating
The creating process includes making a food web and designing tiles according to this food web.
Making the Food Web
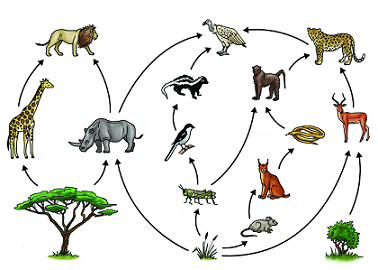
To design your own games for your students to play with, first, you simply need to find an example food web. After selecting a food web (google image search is a great place to start), compile a list of prey for each animal. Turning this image...

Into this List:
The Lion eats Giraffes and Rhinos The Giraffe eats Trees The Rhino eats Trees and Grass The Vulture eats Rhinos, Skunks, and Cheetahs The Skunk eats Birds The Bird eats Grasshoppers The Grasshopper eats Grass The Cheetah eats Monkeys and Gazelles The Snake eats Wild Dogs The Monkey eats Snakes and Grasshoppers The Mouse eats Grass
A list like this one is the all that is necessary to get started with the tiles and string!
Creating the tokens
- Find stock images or draw pictures of animals
- Free vectors of animals can be found online.
- Images can be drawn on a tablet or on Adobe Illustrator. Drawing images of animals can also serve as an engaging activity for students while learning.
Finding vectors
Freepik is an online platform to obtain vectors and images of animals

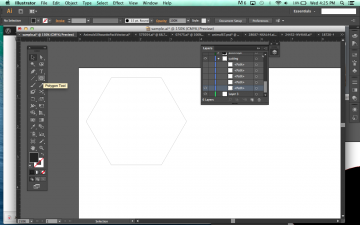
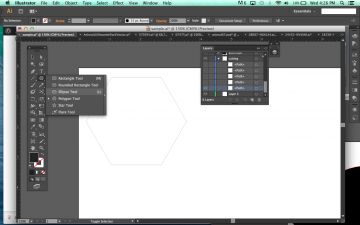
Designing the tokens in Adobe Illustrator
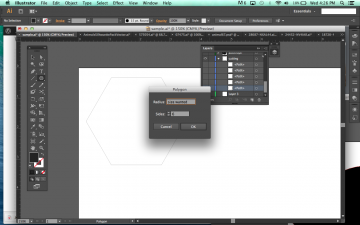
- Create the hexagon outline using the Polygon Tool. Set the number of sides to "6" and the radius to values wanted.
- Create the holes using the Ellipse Tool.
- Access the vectors drawn or found and copy the vectors wanted to the current workspace.
- Position the vector.
- To prepare this file for lasercutting, set the stroke width for lasercut parts to 0.001 inch, and use the Rasterize command on the animal vector.
If Adobe Illustrator is not accessible, the tokens can be designed using paper and animal stickers/handdrawn animals.
Laser Cutting the Tokens
The animal silhouette images were cut first using the raster setting, while the tiles themselves were cut from the wood using the vector setting. We printed the first hexagonal tile with a six inch diameter, cutting a holes next to two opposing sides of the shape. We used the recommended settings initially.
Improve
After making the first tile, we realized that the six-inch designs would take up too much wood and board space. The subsequent tile was created with a 3.5 inch diameter, this time cutting two holes on each side (see 'Design Choices' section below).
While the size worked well, the recommended laser printer settings did not fully cut through the wood, and a second pass (which did cut through the wood) left the wood burnt. Therefore, we tried to experiment with the settings, and settled on changing the speed to thirty-five and the power to fifty-five to make clean, unburnt cuts.
First, Second, and Third Iterations on Design
Design Choices
- We created hexagonal tokens over other shapes, because
- Hexagons can easily combine to create pyramidal shapes
- Hexagons can be arranged in two ways (with either an edge or a point facing down), and each way offers a new way of constructing a food web under our rules.
- The hexagonal tokens were printed without names, to
- Make them usable in classrooms taught in any language
- Allow for a single token to represent various similar animals (e.g., a fox token can stand in for a wolf)
- Two small holes were cut on each side of a hexagonal token, to
- Allow a variety of linking materials to be used (string, pipe cleaners, paper clips) while keeping the tile edges free
- For example, With a single hole, a string would have to be tied around the edge of the hexagonal token, preventing the tokens from aligning with each other
- No custom linking material was made, to
- Make the project only require a laser cutter
- Make the project faster to recreate
- The game will ideally be played as a competition between two teams to see who has the fewest exceptions, because
- It is extremely difficult for a class to definitively know the best possible solution
- competition instills motivation